Nói đến thuật ngữ Core Web Vitals đây là công cụ dùng để đánh giá chỉ số hoạt động của website giúp mang lại cho người dùng trải nghiệm tốt, tăng tỉ lệ chuyển đổi cao tăng thư hạng trên google. Nếu bạn là một người làm SEO chắc hẳn bạn sẽ không bao giờ bỏ qua vai trò của Core website Vitals này. 3C Media chia sẽ cho bạn hiểu về Core web vitals là gì? Cách tối ưu chỉ số Core Web Vitals ảnh hướng đến xếp hạng từ Google. Mời các bạn tham khảo nhé!
Core Web Vitals là gì?

Core Web Vitals là một trong những yếu tố quan trọng để google đánh giá và xếp hạng website trên trang tìm kiếm. Nó là các chỉ số được đo lường bởi Chrome UX Report và Google Search Console nhằm đánh giá hiệu suất trang website và SEO giúp tăng trải nghiệm người dùng cho một website nào đó, tương ứng với những yếu tố xếp hạng sau:
- Loading: Tốc độ load trang website
- Interactivity: Khả năng tương tác trang
- Visual stability: Tính ổn định của website trên google
Chỉ dựa vào ba chỉ số trên các bạn có thể nắm được nội dung website có tải nhanh không? Trình duyệt tải website đó có phản hồi nhanh với các truy vấn của người dùng hay không? Quá trình tải nội dung trên trang website có ổn định không?
Vì sao Core web Vitals quan trọng trong SEO?
Hiện tại Google Search Central đã đưa ra các thông báo Core Web Vitals sẽ bắt đầu được triển khai và đưa ra vị trí xếp hạng tìm kiếm. Core Web Vitals được đưa vào hoạt động với mong muốn là sẽ đáp ứng tốt hơn về mặt trải nghiệm của người dùng khi tìm kiếm thông tin trên Google.
Tốc độ tải trang lâu là một trong những yếu tố khiến cho bạn có thể mất đi lượng khách hàng tiềm năng của mình. Đó là lý do vì sao bạn cần phải thực hiện tối ưu hóa trang website về tốc độ và hiệu suất.
Tuy vậy, nhiều bạn SEOer chỉ chú trọng vào việc tối ưu hoá hiệu suất cho trang website mà quên mất việc chú trọng vào việc tối ưu hoá các trải nghiệm người dùng thực tế trên website.
Bạn muốn để website có tốc độ load nhanh thì bạn phải thực hiện tối ưu hoá hình ảnh bằng cách giảm kích thước của hình ảnh xuống tuy vậy bạn lại không quan tâm xem hình ảnh đó khi hiển thị trên website có rõ nét không? Người dùng có thể quan sát được những thông tin cung cấp trong hình ảnh đó không?
Những vấn để nhỏ đó tưởng chừng như nhỏ nhặt nhưng lại có sự ảnh hưởng rất lớn đến trải nghiệm của người dùng trên website.
Tuy nhiên nếu bạn chỉ dựa vào tốc độ tải trang để đưa ra các đánh giá trải nghiệm người dùng là chưa đủ. Với bộ chỉ số của Core Web Vitals này nó sẽ giúp bạn sẽ có một hệ quy chiếu đầy đủ hơn để đánh giá chính xác trải nghiệm của người dùng khi truy cập website.
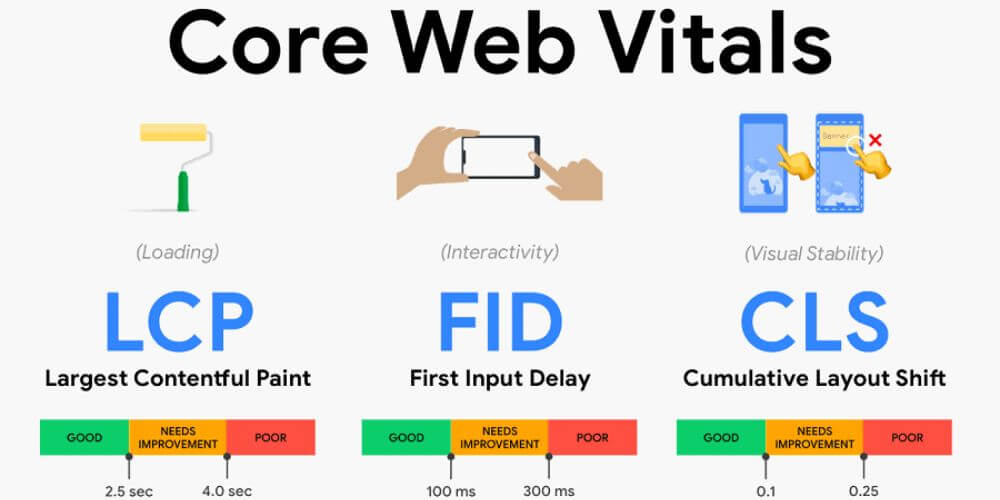
Các chỉ số của Core web Vitals
Hiện nay, các chỉ số của Core Web Vitals bao gồm: Largest Contentful Paint, First Input Delay và Cumulate Layout Shift. Sau đây 3C Media chúng tôi sẽ giới thiệu chi tiết từng chỉ số đo lường cụ thể cho bạn tham khảo nhé.
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) là chỉ số được người dùng sử dụng để đo lường hiệu suất tải trang hay hiểu đơn giản thì đó là thời gian từ khi người dùng click chuột vào một liên kết để xem nội dung trên thiết bị.
Google thường chia tốc độ LCP thành ba nhóm bao gồm: Tốt, Cần cải thiện và cần khắc phục ngay.
- Màu xanh – 2 giây trở xuống có nghĩa là Tối ưu hoá Tốt
- Màu vàng – 4 giây trở xuống có nghĩa là cần phải cải thiện trang
- Màu đỏ – 6 giây trở xuống có nghĩa cần phải khắc phục ngay trang
Để tất cả các trang trên website đều đạt màu xanh thì các trang trên website của bạn đều phải sở hữu chỉ số LCP nhỏ hơn 2.5. Trong trường hợp chỉ số LCP nằm trong khoảng 2.5s đến 4.0s thì bạn nên thực hiện việc cải thiện tốc độ tải trang. Trường hợp chỉ số LCP này cao hơn 4.0s thì bạn cần phải thực hiện cải thiện tốc độ tải trang ngay sau đó.
Để trang website đạt được chỉ số LCP nhỏ hơn 2.5 đối với các website lớn có nhiều tính năng tất nhiên không phải là điều dễ dàng.
Bạn có thể thực hiện một số cách cải thiện LCP sau:
- Xóa các script thứ ba không cần thiết: các script của bên thứ ba sẽ khiến cho trang website của bạn bị chậm lại, do đó để đảm bảo website của bạn chạy tốt nhất bạn nên xóa các script không cần thiết đi nhé.
- Kích hoạt lazy loading: Lazy loading là phần hỗ trợ cho hình ảnh trên website của bạn sẽ được load song song với quá trình cuộn chuột của người dùng.
- Xóa các phần tử lớn trên trang: Google PageSpeed Insights sẽ giúp bạn biết các yếu tố nào đang làm chậm trang website của bạn.
- Xóa các CSS không cần thiết: Nếu bạn cố gắng gắn nhiều hiệu ứng cũng làm ảnh hưởng rất lớn đến tốc độ của trang website.
- Nâng cấp gói hosting: Cuối cùng nếu bạn đã thực hiện tất cả các cách trên để cải thiện trang mà chưa có dấu hiệu cải thiện thì bạn nên nâng cấp hosting để trang website được chạy ổn định hơn.
First Input Delay (FID)

First Input Delay (FID) là chỉ số được dùng để đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên website của bạn. Đây là chỉ số được Google khá quan tâm hiện nay bởi nó thể hiện cho cách người dùng thực tế tương tác với các website như thế nào.
Mỗi người dùng sẽ thực hiện các thao tác khác nhau khi khi truy cập vào một website, một số ví dụ về các tương tác người dùng nhưu: click vào menu,, tìm kiếm, đặt hàng, cuộn trang, điền email trong form đăng ký, …
- Màu Xanh – 100ms trở xuống được hiểu là tối ưu hoá tốt
- Màu Vàng – 300ms trở xuống được hiểu là cần cải thiện trang
- Màu Đỏ – 500ms được hiểu là cần khắc phục trang ngay
Tất nhiên đối với những website chuyên về blog, nội dung chỉ đơn thuần là text tương tự các trang tin tức, báo điện tử thì điểm FID có thể sẽ khá thấp bởi người dùng sẽ chủ yếu dùng thao tác “scroll” (cuộn) nhanh để xem qua chứ không dừng lại đọc.
Tuy vậy, nếu bạn muốn cải thiện FID bạn có thể tham khảo các thao tác sau:
- Giảm thiểu JavaScript: Bạn nên giảm thời gian thực thi tập lệnh hoặc trì hoãn tập lệnh nhằm cải thiện được chỉ số FID. Người dùng sẽ không thể tương tác với 1 trang được load bằng trình duyệt JS. Xóa javascript của bên thứ ba: Loại bỏ những tập lệnh không cần thiết có thể. Một số tập lệnh của bên thứ ba như: Google Analytics, heatmap,… có thể có một số tác động tiêu cực đến FID.
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang web của bạn nhanh hơn.
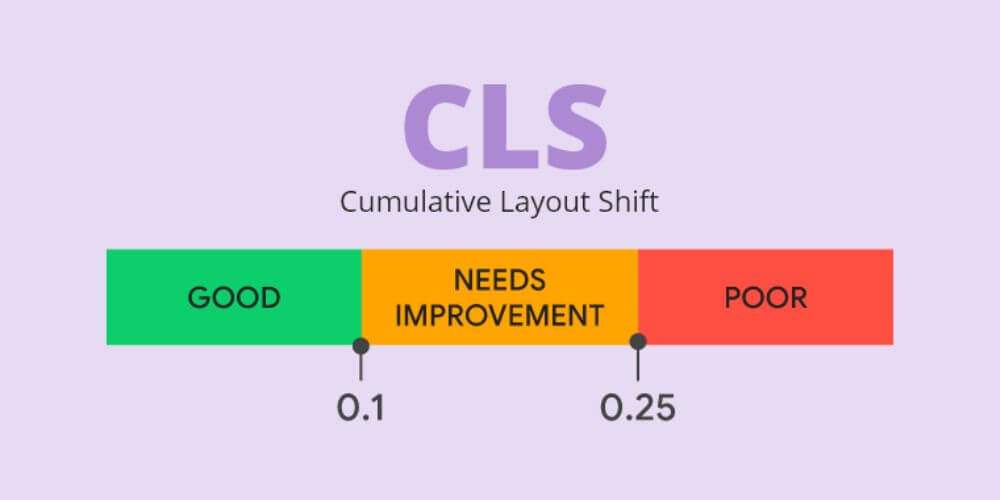
Cumulate Layout Shift (CLS)

Cumulate Layout Shift (CLS) là chỉ số được dùng để đo tính ổn định và mức độ thay đổi đột xuất của một trang khi tải hay còn hiểu là độ ổn định hình ảnh như; bố cục content, nút CTA, button, banar. Nếu website của bạn trong quá trình tải khả năng hiển thị các phần tử còn quá chậm sẽ dẫn đến tình trạng gián đoạn quá trình tìm kiếm thông tin của người dùng.
Dưới đây là một số tiêu chí rất cụ thể mà Google đưa ra cho CLS.
- Màu xanh – 0.1 trở xuống có nghĩa là tối ưu hoá tốt
- Màu vàng – 0.25 trở xuống có nghĩa là cần phải cải thiện trang
- Màu đỏ – 0.3 có nghĩa là cần thực hiện khắc phục trang ngay
Việc bạn thay đổi lại bố cục trang liên tục khi trang website đang được tải sẽ khiến người dùng phải tìm hiểu lại vị trí của các liên kết, hình ảnh và các trường khi trang được load đầy đủ. Điều này rất dễ khiến người dùng bị click nhầm vào một cái gì đó và làm ảnh hưởng đến thứ hạng trang.
Một số bước mà bạn có thể áp dụng để hạn chế CLS.
- Dùng size attribute dimensions cho các file media (hình ảnh, video, GIF, đồ họa thông tin,…): Trên trình duyệt của người dùng sẽ biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang website đó.
- Đảm bảo đủ khoảng trống cho một số phần tử quảng cáo: Nếu không đủ khoảng trống, các phần tử này có thể đột ngột xuất hiện trên trang website, đẩy các nội dung xuống bên dưới, lên phía trên hoặc sang một bên.
- Để các phần tử dưới màn hình đầu tiên: Nếu bạn sử dụng một phần tử thay đổi liên tục hay để nó dưới màn hình đầu tiên trên trang, chúng sẽ không đẩy các nội dung khác xuống mà người dùng “mong đợi” ở nguyên vị trí của nó.
Công cụ hỗ trợ phân tích chỉ số Core web Vitals
Google PageSpeed Insights
Hầu hết các SEOer đều biết đến công cụ PageSpeed của Google sử dụng để kiểm tra tốc độ website. Sử dụng Pagespeed Insight bạn sẽ nhận về được một báo cáo chi tiết về hiệu suất Website trên cả thiêt bị máy tính và di động. Hơn nữa bạn còn nhận được những để xuất cụ thể để chỉnh sửa website của mình.
Google Pagespeed Insight có giao diện khá thân thiện với người dùng và trả về kết quả nhanh chóng tuy nhiên do máy chủ đo lường được đặt ở nước ngoài vậy nên những số liệu trong báo cáo đôi khi sẽ không thể hiện chính xác tốc độ tải trang dành cho các trang website được lưu trữ ở Việt Nam.
Google Search Console
Google Search Console là một công cụ hỗ trợ SEO quá quen thuộc với những người làm SEOer rồi. Công cụ Google Search Console đòi hỏi người dùng phải tạo trước Google Search Console và đăng nhập rồi mới xem được các báo cáo chi tiết trong Search Console’s Core Web Vitals report.
Web Vitals Extension trong trình duyệt Chrome
Việc download và cài đặt Web Vitals Extension cho trình duyệt Chrome là bạn đã có thể xem nhanh các chỉ số của một trang website bất kỳ nào đó. Hơn thế nữa, bạn có thể sử dụng tiện ích Chrome Dev Tools (tổ hợp phím Ctrl + Shift + I) để có thể tiến hành check hoặc phân tích một website bất kỳ trên trình duyệt Chrome của bạn .
Hướng dẫn cách kiểm tra Core web Vitals cho website
Google Search Console đây là công cụ cực kỳ hiệu quả hỗ trợ bạn trong chiến dịch SEO để có thể xem số lượng trang trên website của mình bị ảnh hưởng bởi Core Web Vitals.
Đây là các bước cụ thể để kiểm tra chỉ số Core Web Vitals trong Google Search Console bạn có thể áp dụng:
- Bước 1: Đầu tiên, bạn truy cập vào Google Search Console
- Bước 2: Tiếp theo bạn nhấn chọn vào “Chỉ số thiết yếu về Trang web” trong mục “Tính năng nâng cao”
- Bước 3: Rồi tiếp tục nhấn vào nút “Báo Cáo” trong mục “Máy tính” hoặc “Thiết bị di động”
- Bước 4: Cuối cùng bạn check từng loại vấn đề để biết được các URL nào đang gặp vấn đề
Cách sửa lỗi Core web Vitals cho website

Là các SEOer bạn luôn mong muốn nâng cao được trải nghiệm của người dùng trên trang website của mình thì đã đến lúc bạn cần cải thiện được chỉ số Core Web Vitals. Mỗi website thường sẽ gặp phải các lỗi khác nhau. Do vậy để có thể xác định chính xác lỗi đang gặp phải trên website mình bạn cần nghiên cứu và phân tích các trang web để ưu tiên những bản cập nhật mới có lợi nhất.
Trên thực tế, sẽ có rất nhiều vấn đề phổ biến hơn mà các website gặp phải khi thực hiện chiến dịch SEO. Dưới đây 3C Media chúng tôi sẽ giới thiệu các cách sửa lỗi phổ biến cho những vấn đề mà bạn có thể gặp phải.
Cách để cải thiện LCP:
- Sử dụng tải tức thì đối với mẫu PRPL
- Tối ưu hóa URL hiển thị trên trang
- Tối ưu hóa một số tệp CSS trên trang
- Tối ưu hóa kích thước đồng thời nén tệp hình ảnh lại
- Tối ưu hóa hoặc xóa font chữ website
- Tối ưu hóa hoặc giảm JavaScript của bạn (đối với các website do khách hàng hiển thị)trên trang
Cách để cải thiện FID:
- Làm giảm tác động của các mã bên thứ ba
- Giảm thời gian thực thi đối với JavaScript
- Giảm lượng công việc của chuỗi chính
- Giữ cho số lượng yêu cầu nhỏ và kích thước chuyển thấp hơn
Cách để cải thiện CLS:
- Bao gồm những thuộc tính kích thước trên hình ảnh và phần tử video của bạn hoặc dành không gian bằng các hộp tỷ lệ của CSS
- Không nên chèn thêm nội dung bên trên nội dung hiện có, ngoại trừ trường hợp đáp ứng tương tác của người dùng trên trang
- Sử dụng các hoạt ảnh chuyển đổi thay vì hoạt ảnh của một số thuộc tính buộc thay đổi bố cục
Kết luận
Thông qua bài viết này bạn có thể biết được tầm quan trọng của Core Web Vitals trong hoạt động SEO. Khi bạn muốn SEO cho một website lên TOP, bên cạnh việc cung cấp các nội dung chính hữu ích, thu hút hơn cho người dùng thì việc tối ưu hoá trải nghiệm người dùng trên trang là yếu tố rất quan trọng. Hy vọng rằng bài viết của 3C Media chúng tôi đã giúp bạn có thể hiểu Core Web Vitals là gì? trong việc cải thiện trải nghiệm của người dùng trên trang website. Từ đó bạn đã đưa ra các định hướng và lên kế hoạch để khắc phục các vấn đề website đang gặp phải.
Nếu bạn đang tìm một đối tác uy tín và chuyên nghiệp để thiết kế website chuẩn SEO cho doanh nghiệp của mình. Hãy liên hệ ngay 3C Media chúng tôi nhé.
Chúng tôi cam kết mang đến cho bạn những giải pháp thiết kế website hiệu quả và nâng cao thứ hạng trên kết quả tìm kiếm.