Hướng dẫn cách chèn link vào WordPress đơn giản-Hiệu quả
Bạn có biết chèn link vào wordPress? Chèn link hay anchor text là một trong những khái niệm SEO cơ bản mà những người thực hiện SEO này cần nắm rõ. Bạn muốn học sử dụng WordPress? 3C Media chúng tôi sẽ hướng dẫn cách chèn link vào wordPress đơn giản nhất Mời bạn cùng 3C Media tham khảo bài viết dưới đây để chèn link đạt hiệu quả tốt nhất nhé!
Hướng dẫn cách chèn link vào bài viết
Bạn truy cập soạn thảo nội dung Visual Editor bằng cách vào post => Add New hoặc bằng cách edit một trang website hoặc bài viết đã có sẵn.
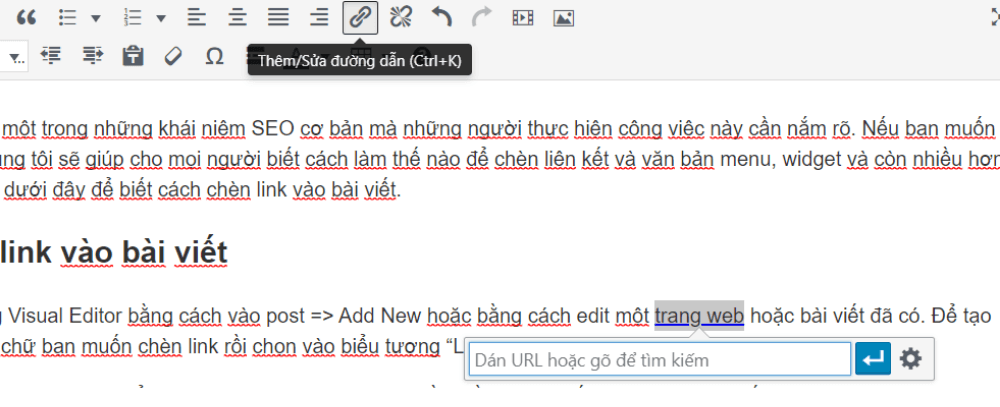
Để tạo ra một liên kết link, bạn hãy bôi đen từ hoặc cụm từ bạn muốn chèn link rồi chọn vào biểu tượng “Link” hoặc Ctrl+K.

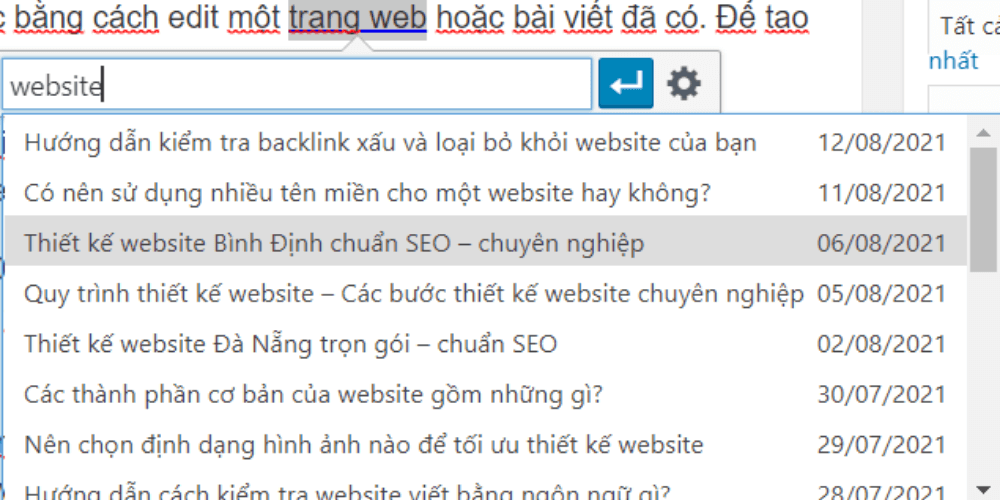
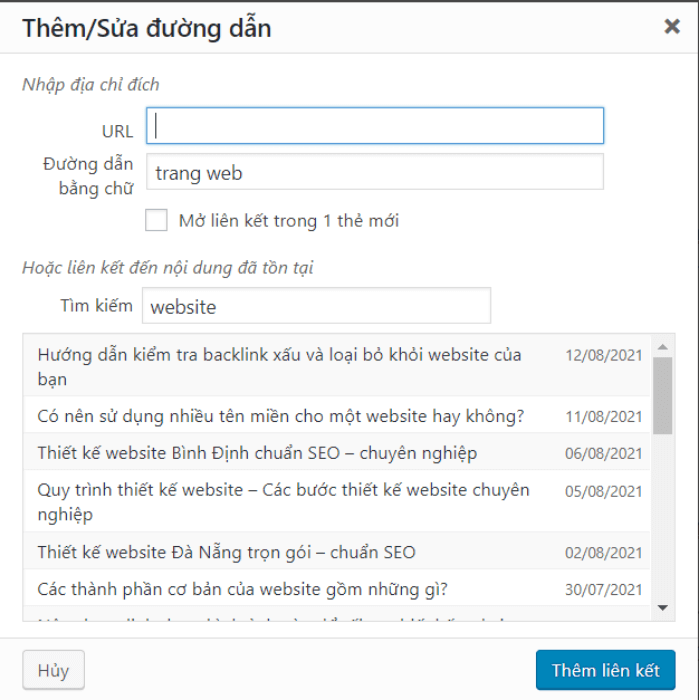
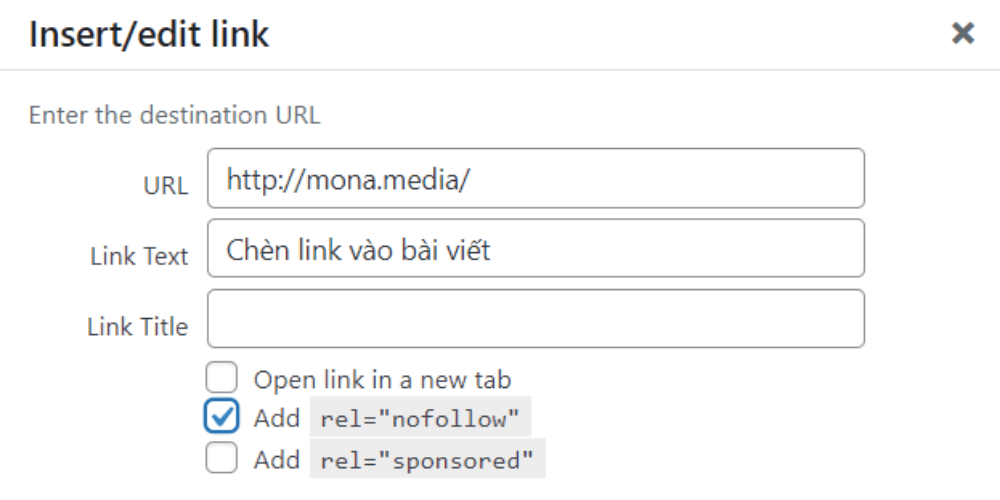
Khi nhấp vào chèn liên kết đó sẽ có một cửa sổ pop up hiện ra, bạn chỉ cần điền URL muốn chèn vào là được. Nếu như không nhớ đường dẫn thì có thể điền tên của bài viết đó vào. Ô chèn này cũng giống như 1 thanh Google Search, tìm bài viết giữa các tiêu đề và nội dung.

Khi tích vào Open link in a new tab bạn chọn vào liên kết sẽ tự động được chuyển sang một tab mới. Bạn nên sử dụng tùy chọn này nếu đang liên kết với một trang website ở bên ngoài.

Khi sử dụng có thể tìm kiếm bài viết tại ô Hoặc liên kết đến nội dung đã tồn tại nếu bạn không nhớ URL của bài viết muốn chèn. Tìm các bài viết hoặc cuộn xuống để tìm bài viết mà mình muốn từ danh sách. Bấm vào tiêu đề bài viết để chọn và sau đó click vào nút Thêm liên kết.
Cách để chèn liên kết trong Widget
Khi Thực hiện SEO việc chèn link dẫn khá quan trọng. Vậy cách chèn như thế nào để đạt hiệu quả? Với WordPress cho phép người dùng thêm các widget vào sidebar hoặc những khu vực widget khác. Bạn có thể tìm hiểu chi tiết hơn về Widget qua bài viết Tổng hợp những kiến thức bạn cần biết về Widget WordPress
Ví dụ: Widget hiển thị các bài viết mà đã được viết gần đây tự động liên kết những bài viết gần đây. Hãy sử dụng text widget nếu muốn thêm text và chèn liên kết vào sidebar của bạn vào nhé.
Text widget có thể cho phép bạn thêm HTML hay các văn bản vào trong nó.
Có 2 cách để bạn có thể áp dụng việc chèn liên kết vào một text Widget.
Cách 1: Bạn thêm một liên kết trong HTML Tạo một liên kết trong HTML. Hãy xem ví dụ sau. <a href=”https://3c.media”>3C Media</a> Bây giờ nó sẽ hiển thị 3C Media liên kết đến https://3c.media
The href là nơi để bạn thêm URL, bạn cần thêm http:// trước tên miền. Giữa các thẻ anchor bạn có thể thêm bất kỳ một văn bản nào muốn liên kết tới. Và trong ví dụ vừa rồi của chúng tôi là 3C Media.
Cách 2: Bạn sử dụng Plugin Nếu không muốn viết HTML bạn cũng có thể sử dụng cách kích hoạt tính năng visual editor cho các test widget của mình nhé.
Việc cài đặt và kích hoạt các plugin Black Studio TinyMCE Widget, nếu cần giúp đỡ cài đặt Plugin WordPress. Sau khi đã kích hoạt, bạn hãy chọn vào Appearance => Widgets page. Bạn sẽ thấy một Widget mới với tiêu đề “visual Editor” dưới những widget có sẵn đó. Kéo và thả những widget này vào sidebar, nơi muốn thêm văn bản tùy chỉnh và chèn liên kết của mình vào. Các widget sẽ mở rộng hơn để hiện thị vùng văn bản đến các visual editor tương tự như bài viết trên WordPress của bạn.
Cách thêm liên kết trong menu

Với việc thêm liên kết trên menu cũng là điều khá dễ dàng và mang lại hiệu quả trong SEO. WordPress sẽ đi kèm với một chỉnh sửa menu cho phép người dùng có thể tạo và quản lý các menu điều hướng trên trang website WordPress của mình. Vào Appearance => Menus, nếu như chưa tạo được menu nào thì bạn có thể tạo bằng cách nhập một tên menu mới. Nếu đã có các menu thì bạn có thể chèn liên kết ngay, chỉnh sửa hoặc có thể là xóa và liên kết trước đó.
Cách thêm Title và thuộc tính Nofollow trong WordPress
Nhiều chuyên gia SEO khuyên thêm một thẻ nofollow với liên kết đến từ một trang bên ngoài. Thông thường,khi làm SEO bạn sẽ không muốn có quá nhiều link out ra ngoài nên trong trường hợp này sẽ cần nofollow. Ví dụ: Thêm nofollow: <a href=”https://abc123.com” rel=”nofollow”>abc 123</a> Thêm title: <a href=”https://abc123.com” title=”Hướng dẫn sử dụng WordPress”>abc 123</a>

Cách thêm liên kết vào button trong WordPress
Đôi khi button cũng rất hữu ích trong việc kêu gọi người dùng hành động. Bạn có thể thêm liên kết vào buttton trong WordPress để tăng hiệu quả SEO. Bạn có thể làm điều này bằng nhiều cách, viết HTML và CSS cho các nút bấm trên đó hay sử dụng plugin.
Với hầu hết các plugin bạn đều có thể sử dụng shortcodes để thêm các button cùng với link. Một phương pháp hiệu quả và đơn giản hơn là bạn chỉ cần cài đặt và kích hoạt chức năng Forget About Buttons Shortcode plugin. Sau khi bạn đã kích hoạt, bạn tạo một bài viết mới hoặc chỉnh sửa bài viết có sẵn. Bạn sẽ thấy được một nút mới trong menu soạn thảo để bạn chèn nút vào trang hoặc bài viết đó. Chọn vào nút này một popup sẽ hiện ra, tại đây bạn có thể tùy chỉnh mà không cần biết một chút gì về code được nhé.
Để ý bạn sẽ thấy trên Facebook và Twitter sẽ hiển thị hình ảnh xem trước cho những liên kết mà bạn chia sẻ tới. Nếu muốn bạn cũng có thể làm cho trang website của mình giống như vậy. WordPress có thể tự động giúp bạn nhúng các liên kết cho các trang website WordPress khác. Chức năng này đã được bổ sung trong phiên bản WordPress 4.4 hiện nay. Đơn giản là bạn dán một liên kết trong post editor, nếu URL từ một trang website WordPress thì WordPress đó sẽ tự động nhúng nó vào. Nhưng nếu không thích thực hiện các thẻ nội dung của WordPress thì bạn cũng có thể sử dụng thẻ content plugin. Nó cho phép bạn tạo danh sách nội dung cho những trang website được chọn, sử dụng Facebook open graph meta data. Do đó, nó cũng không làm việc trên những trang website không sử dụng WordPress.
Cách thêm liên kết Affiliate trong WordPress

Cách tăng thêm liên kết Affiliate trong WordPress cũng là một trong những cách làm SEO nhằm mục đích tăng doanh thu trên trang website? Tăng thêm liên kết marketing giúp bạn có được nguồn thu nhập ổn định cho các trang website và blog. Tất cả những việc mà bạn cần làm đó là thêm những liên kết giới thiệu các dịch vụ và sản phẩm mà bạn đề nghị. Như vậy, khi lượng khách hàng truy cập và mua hàng bạn sẽ nhận được một khoản hoa hồng.
Những vấn đề mà hầu hết người mới đều phải đối mặt đó là mỗi trang website hoặc sản phẩm họ muốn giới thiệu có một URL hoàn toàn khác nhau. Theo dõi tất cả các URL dường như là điều bạn không không thể làm được, đặc biệt là khi bạn đang đề xuất nhiều sản phẩm hay dịch vụ cùng lúc. Cách hiệu quả nhất để thêm và quản lý liên kết Affiliate là sử dụng plugin để quản lý liên kết đó.
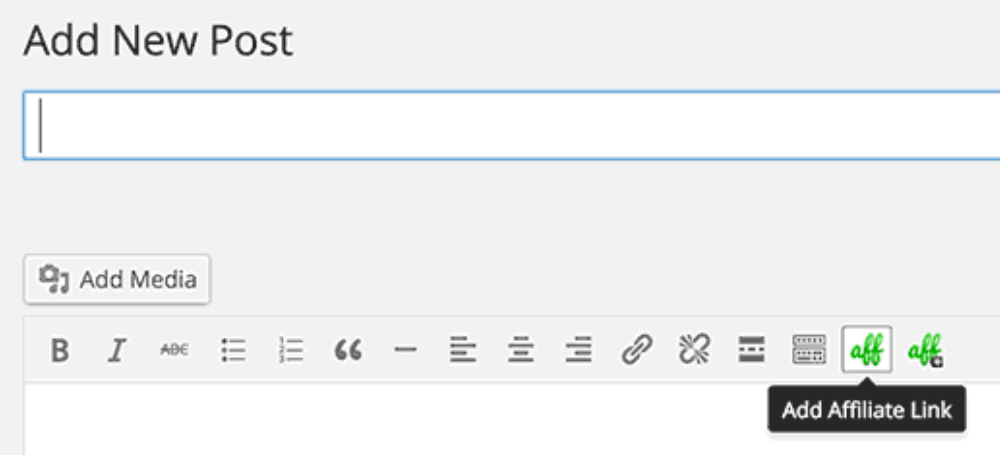
Đơn giản bạn chỉ là cài đặt và kích hoạt Thirsty Affiliates Plugin, sau khi đã kích hoạt các plugin sẽ thêm icon Affiliate Link. Bấm click vào nó để chèn thêm các liên kết Affiliate. Sau khi đã làm xong các bước trên bạn sẽ có thể chèn các liên kết Affiliate và bài viết hay các trang một cách dễ dàng bằng cách nhấp vào nút thêm liên kết.
Cách thêm một icon liên kết ngoài trong WordPress
Nhiều trang website như Wikipedia thường thêm biểu tượng vào những liên kết ở bên ngoài. Mục đích của biểu tượng này là khiến cho người dùng bấm vào link sẽ được đưa đến một trang website khác(bên thứ 3). Đây chính là cách mà bạn có thể làm một biểu tượng cho các link liên kết bên ngoài cho trang website của mình.
Trước tiên bạn hãy cài đặt và kích hoạt các Plugin External Link. Tiếp sau đó bạn chỉ cần vào chỗ Settings => External Link. Vào ô bên cạnh “Mark outbound links an icon” và lưu thiết lập. Bây giờ bạn đã có thể thấy biểu tượng bên cạnh tất cả những liên kết bên ngoài website của mình rõ hơn.
Hy vọng thông qua bài viết trên của 3C Media chúng tôi bạn sẽ biết được cách chèn link vào wordpress. Qua đó, có được những phương pháp liên kết link hiệu quả như mong đợi.