Thumbnail là gì? Bí quyết thiết kế Thumbnail thu hút người xem.
Với các nhà làm SEO chắc hẳn ai cũng phải quan tâm đến Thumbnail? Theo thống kê hàng tháng thu về được gần 100 lượt tìm iếm Thumbnail. Vậy bạn đã hiểu rõ về Thumbnail là gì hay chưa? Thumbnail là một trong những thuật ngữ dùng cho hình ảnh thu nhỏ trên nhiều trình duyệt tìm kiếm, với website còn có nghĩa là ảnh đại diện. 3C Media chúng tôi sẽ giúp bạn tìm hiểu về thumbnail là gì và cách thiết kế ảnh đại diện hấp dẫn người xem và những lợi ích khi dùng Thumbnail cho website ở nội dung bên dưới.

Thumbnail là gì?
Thumbnail là một hình ảnh đại diện thu nhỏ được sử dụng trên nhiều trình duyệt tìm kiếm google. Thuật ngữ Thumbnail thường được sử dụng bởi các designer hoặc photographer ở nước ngoài và cả Việt Nam. Tính năng của ảnh đại diện chính là tạo nên những hình ảnh thu nhỏ để có thể giúp người xem tham khảo nhiều hình ảnh cùng một lúc khi tìm kiếm xem. Tiết kiệm được thời gian tải trang web, tốc độ load trang và tối ưu hoá tìm kiếm tốt nhất cho người dùng.
Để phát triển hơn và hoàn thiện website và cạnh tranh với đối thủ, tạo trải nghiệm cho người dùng hiện nay rất nhiều kỹ thuật đã ứng dụng Thumbnail vào website.
Hiện nay Thumbnail không chỉ được dùng trên Youtube, Pinterest và Google Search… mà còn dùng cả trên website nữa. Những hình ảnh thu nhỏ này sẽ giúp cho website hoạt động nhanh hơn, cạnh tranh với đối thủ và tăng trải nghiệm người dùng. Mỗi nền tảng trình duyệt sẽ có một kích thước ảnh đại diện khác nhau như:
- Pinterest quy ước chiều rộng thumbnail là 236 pixel. Tùy vào bạn đang dùng kích thước màn hình thiết bị là bao nhiêu để hiển thị số lượng hình ảnh tương ứng với màn hình đó.
- Youtube quy ước thumbnail có kích thước là 210 x 118 pixel. Kích thước này tương ứng với tỷ lệ định dạng của màn hình 16:9 mà youtube đang dùng hiện tại.
- Google Search thường khuyến nghị hình ảnh thumbnail ở mức 177 pixel.
Đối với website, tùy hình ảnh thumbnail dùng cho nội dung bài viết hay giao diện website để có những kích thước phù hợp khác nhau. Các lập trình viên hoặc quản trị viên sẽ nghiên cứu để có những kích thước ảnh đại diện tốt nhất cho ứng dụng của mình.

Vì sao nên sử dụng Thumbnail cho website?

Nói đến Thumbnail thì nó có ưu điểm nổi bật nhất chính là kích thước tối ưu hoá dung lượng nhỏ nên tăng tốc độ tải trang nhanh hơn. Người dùng có thể nhìn qua nhanh những hình ảnh này để quyết định họ có muốn xem nội dung đó hay không. Nếu chú trọng vào ảnh đại diện thì website bạn sẽ tăng tương tác tốt, giúp tăng trải nghiệm người dùng hơn. Dưới đây là những lý do bạn nên chọn thumbnail để đăng tải lên website của mình đạt hiệu quả cao:.
Thumbnail tăng tương tác người dùng
Hình ảnh từ Thumbnail thu hút được sự quan tâm của khách hàng. Hình ảnh đại diện dễ nhìn ấn tượng sẽ giúp khách hàng bị thôi thúc và mong muốn click vào nội dung bài viết của bạn để xem. Điều này sẽ giúp bạn tăng lượt tương tác cao hơn. Nên chú trọng vào ứng dụng Thumbnail để website tăng thứ hạng và SEO content dễ dàng hơn.

Thumbnail thân thiện với người dùng
Từ những hình ảnh Thumbnail, tiêu đề, người dùng sẽ xâu chuỗi được nội dung chính của bài viết là gì. Họ sẽ biết được mình có nên vào đọc nội dung hay không. Điều này sẽ giúp người dùng được hỗ trợ về tìm kiếm nội dung nhanh chóng hơn. Ảnh đại diện được đánh giá là phương thức thân thiện nhất với người dùng. Giúp website có thể tiếp cận được lượng khách hàng online tốt hơn.
Tiết kiệm tài nguyên trên website
Thumbnail tạo ra các bức ảnh sẽ có dung lượng thấp hơn nhiều khi bạn để một chiếc ảnh lớn. Số lượng bài viết, hình ảnh trên website sẽ nhiều lên theo thời gian. Do đó bạn phải chọn cách tối ưu hóa định dạng ảnh, kích thước ảnh và dùng Thumbnail để tốc độ tải trang nhanh hơn nhé.
Tiết kiệm không gian trong tìm kiếm
Thumbnail tạo ảnh có kích thước nhỏ gọn, vì thế chúng sẽ hiển thị được nhiều ảnh cùng một lần trên màn hình. Người dùng sẽ dễ dàng chọn ảnh phù hợp để xem. Đặc biệt là tiết kiệm không gian chứa ảnh đó và thời gian tìm kiếm. Đây là cách tối ưu hóa tìm kiếm cho người dùng trên tất cả các thiết bị điện thoại thông minh và máy tính.
Tối ưu hóa hình ảnh cho tìm kiếm
Seo website, SEO hình ảnh, tối ưu hóa trên các trình duyệt tìm kiếm sẽ tốt hơn với các hình ảnh Thumbnail. Do vậy, bạn nên nghiên cứu về Thumbnail và thiết kế, lựa chọn các hình ảnh này cho website của mình nhé.
Bỏ túi bí quyết thiết kế Thumbnail độc đáo, thu hút
Một vài kinh nghiệm thiết kế Thumbnail mà 3C Media chúng tôi chia sẻ bên dưới đây sẽ giúp bạn tìm hiểu về ảnh đại diện dễ dàng hơn. Bạn có thể truyền tải nội dung trên bài viết, website dễ dàng hơn từ những hình ảnh Thumbnail này.
Sử dụng màu sắc Thumbnail ấn tượng

Trong SEO hình ảnh thì nghệ thuật sử dụng màu sắc Thumbnail quyết định rất nhiều đến sự thiện cảm và chú ý của khách hàng. Màu sắc sẽ tác động trực tiếp đến thị giác, tâm lý của người dùng khi ở trên trang. Đây chính là lý do vì sao từ việc bạn thiết kế logo cho đến giao diện website đều rất phải chú trọng đến màu sắc. Bạn nên đặc biệt nghiên cứu kỹ về màu sắc khi thiết kế hình ảnh Thumbnail.
Chú trọng font chữ và nội dung
Về Thumbnail không chỉ là hình ảnh mà trên đó sẽ có chứa một ít nội dung. Hãy chọn font chữ phù hợp với website, cỡ chữ vừa phải và truyền tải nội dung trọng tâm đến người dùng. Người dùng hiện nay sẽ thông qua hình ảnh đại diện, chú thích ảnh và tiêu đề cùng phần mô tả ngắn được hiển thị để quyết định có nên đọc bài viết của bạn hay không. SEO content, website kết hợp với Thumbnail càng tốt thì hiệu ứng tương tác người dùng càng cao.
Nên sử dụng mặt hoặc hình ảnh cận cảnh
Hình ảnh Thumbnail khá nhỏ nên hãy chọn những hình ảnh cận cảnh. Những hình ảnh này phải dễ thấy, dễ nhận diện. Nếu chọn những hình ảnh mang tính bao quát thì khi nhìn ở khung hình nhỏ sẽ khiến người dùng cảm thấy mờ ảo rất khó tưởng tượng và hình dung nội dung, ý nghĩa từ bức ảnh đó. Bạn có thể chọn về hình ảnh người, cận cảnh nào đó có khung cảnh rõ ràng, ấn tượng.
Đảm bảo tính nhất quán trong Thumbnail

Tính nhất quán trong Thumbnail là điều quan trọng khi bạn đăng bài lên website. Những hình ảnh đại diện này có thể sử dụng khi bạn thực hiện bán hàng đa kênh. Nhìn vào các hình ảnh này người ta sẽ dễ dàng nhận diện thương hiệu của bạn hơn.
Ngoài ra, nên chú trọng đến việc thêm logo vào Thumbnail, hạn chế số lượng chữ trên các ảnh đại diện khi thiết kế. 3C Media sẽ giúp bạn tìm hiểu về cách tạo ảnh đại diện có tầm nhìn để trọn vẹn hơn cho chủ đề về Thumbnail ngay dưới đây nhé.
Cách tạo Thumbnail đơn giản nhất
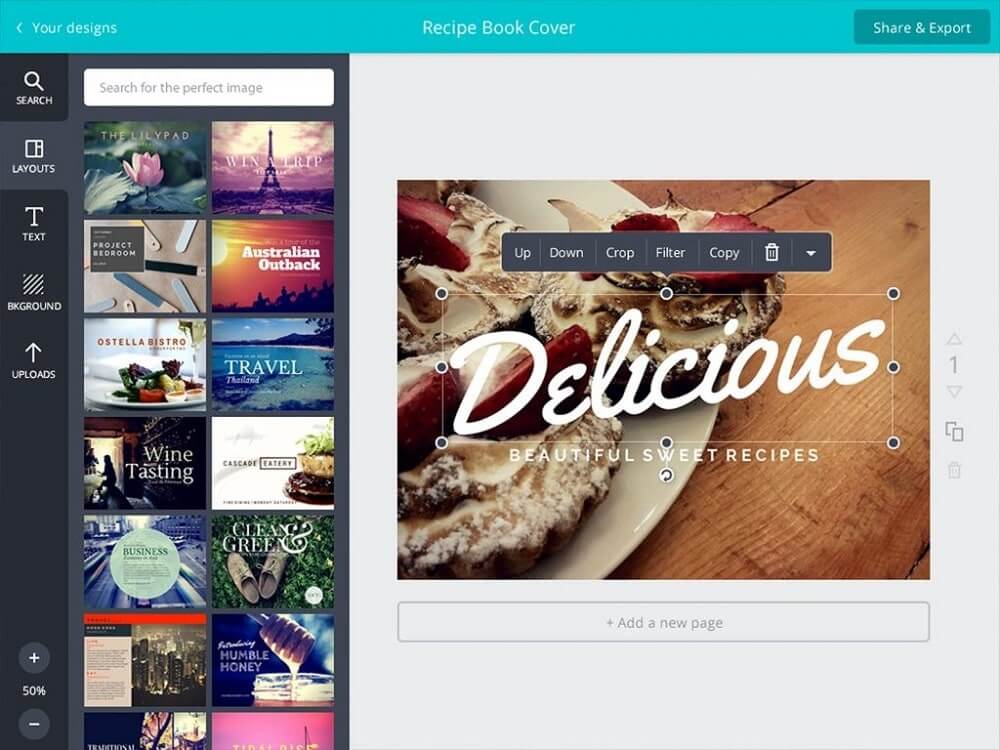
Việc tạo Thumbnail cho web thì bạn có thể tạo thumbnail thông qua các ứng dụng photoshop, đồ họa hoặc các phần mềm trên thiết bị. Hiện nay ứng dụng Canva hoặc photoshop được lựa chọn để tạo thumbnail nhiều nhất. Các ứng dụng chỉnh sửa ảnh này có kích thước phù hợp sẽ dễ dàng trong việc chọn kích thước, dung lượng ảnh hơn. Paint Cũng là một trong những ứng dụng tạo thumbnail thu nhỏ một cách dễ dàng trong tạo ảnh.
Nếu bạn muốn thu nhỏ thumbnail với một lúc nhiều hình ảnh thì nên chọn các ứng dụng khác như: Easy Thumbnails, Right Thumb và FastStone Photo Resizer… Những ứng dụng như này sẽ tự động thu nhỏ hình ảnh đại diện của bạn sau khi bạn đã thực hiện các thao tác chỉnh sửa 1 lần.
Ngoài ra đối với những coder chuyên nghiệp họ sẽ lập trình để các hình ảnh gốc ban đầu có thể chuyển thành hình ảnh thumbnail một cách dễ dàng. Có rất nhiều cách để tạo thumbnail đơn giản. Tuy nhiên, điều quan trọng nhất là bạn phải biết được tầm quan trọng và kỹ thuật tạo nên ảnh đại diện ấn tượng nhất thu hút người dùng.
Kết luận
Bài viết trên đây 3C Media chúng tôi đã chia sẽ một số kiến thức liên quan đến Thumbnail. Nếu bạn muốn thực hiện đa dạng thumbnail cho website của mình có thể liên hệ với chúng tôi. Đây là một trong những cách để tối ưu hóa trải nghiệm người dùng, tăng thứ hạng và hiển thị nhiều hình ảnh cùng một lúc mà website vẫn lướt nhanh nhất. 3C Media trong thiết kế web, SEO web, update nội dung, chiến lược content… sẽ hỗ trợ bạn tạo thumbnail khoa học, chuyên nghiệp,dễ dàng để tạo ấn tượng cho thumbnail của bạn!
Mong rằng với những chia sẻ trên của 3C Media chúng tôi bạn sẽ có thể hiểu được Thumbnail là gì? Hãy cân nhắc những điều trên khi bạn muốn thiết kế một hình ảnh thu nhỏ nhé . Nếu bạn vẫn thắc mắc gì hãy thể liên hệ với chúng tôi qua website để được giải đáp sớm nhất nhé.